CT Image Analysis and User Assessment Web Application
Project Overview
This project was my final year capstone at YVC Emek Yezrael College, where I combined my knowledge of computer vision, machine learning, and web development to create an interactive web application. The application enables users to upload and compare images, utilizing advanced algorithms to assess the similarity between them and evaluate user responses.
Key Features
Image Comparison: Uses computer vision techniques, such as Structural Similarity Index (SSIM) and Mean Squared Error (MSE), to evaluate the similarity between two images.
Machine Learning Integration: Implements a K-Nearest Neighbors (KNN) classifier to assess user levels based on their responses in a quiz format. This feature predicts user proficiency and provides personalized feedback.
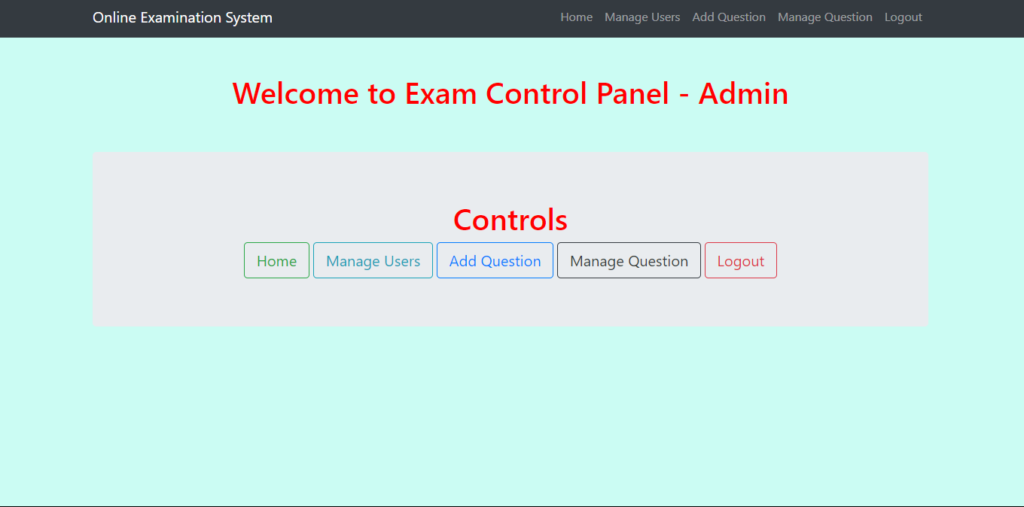
Dynamic Web Interface: The frontend of the application is built using HTML, CSS, and JavaScript, offering a responsive and user-friendly experience.
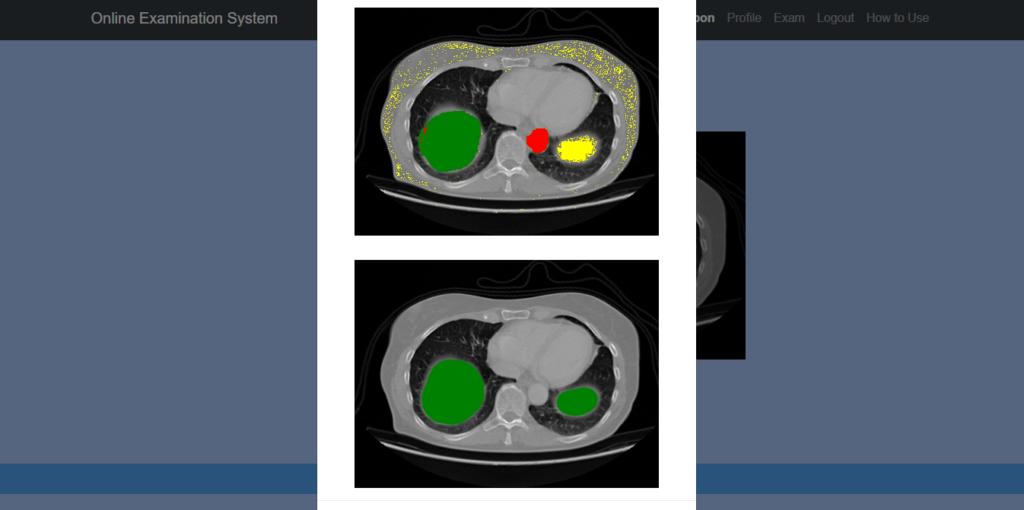
Real-Time Feedback: Provides immediate visual feedback to users, highlighting differences between their input images and reference images.
Database Management: Integrates with a MySQL database to store user information, image data, and quiz results, ensuring data persistence and security.
Technologies Used
Python and Flask: For backend development, handling server requests, and integrating machine learning models.
OpenCV and NumPy: For image processing and comparison tasks, allowing the application to perform detailed image analysis.
MySQL: Used to store user data, images, and quiz results, ensuring efficient data management.
HTML, CSS, and JavaScript: For the frontend, providing a responsive and interactive user interface.
Pandas and scikit-learn: For data manipulation and machine learning tasks, enabling accurate predictions and assessments.
How It Works
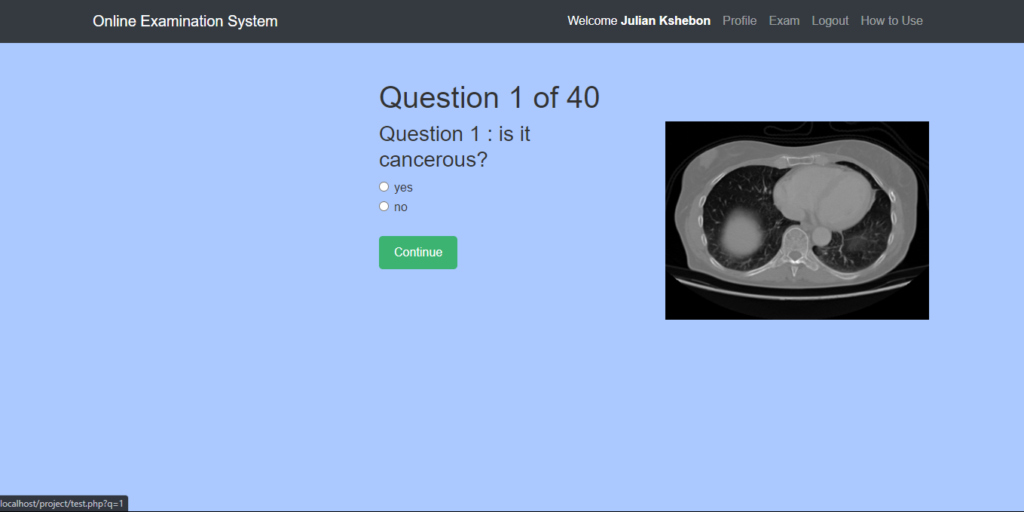
Image Upload and Processing:
Users upload an image through the web interface.
The application retrieves a reference image from the database and processes both images using OpenCV to convert them into a format suitable for analysis.
Similarity Assessment:
The application calculates the similarity between the uploaded image and the reference image using SSIM and MSE, providing a detailed comparison report.
User Assessment:
After completing an image-based quiz, the application uses a KNN classifier to determine the user’s skill level, offering a personalized learning experience.
Feedback and Results:
Users receive immediate feedback on their performance, along with visual representations of their results and areas for improvement.
Project Challenges
Integrating Machine Learning with Web Development: Ensuring seamless integration between the machine learning models and the Flask web application required careful consideration of data flow and real-time processing capabilities.
Optimizing Image Processing: Achieving accurate and efficient image comparison was critical, necessitating the use of optimized algorithms and efficient handling of large datasets.
User Experience Design: Creating an intuitive and engaging user interface was a key priority, ensuring users could easily navigate the application and understand their results.
Conclusion
This project showcases my ability to integrate various technologies to build a comprehensive application that merges backend logic with frontend usability. It reflects my skills in Python programming, web development, machine learning, and database management, highlighting my capability to tackle complex problems with innovative solutions.
Images